Du har lige skrevet et rigtigt godt blogindlæg og vil naturligvis gerne dele det med verden på sociale medier som Facebook, LinkedIn og Twitter.
Det har du med garanti prøvet.
Måske har du også prøvet, at det bare ikke bliver pænt, når du deler et link til dit nye blogindlæg?
Noget i stil med dette:

Når du deler ting på sociale medier, konkurrerer du med tusindvis af andre om at fange folks flygtige opmærksomhed, mens de scroller deres feeds.
Mit fiktive indlæg ovenfor er der jo ingen der opdager.
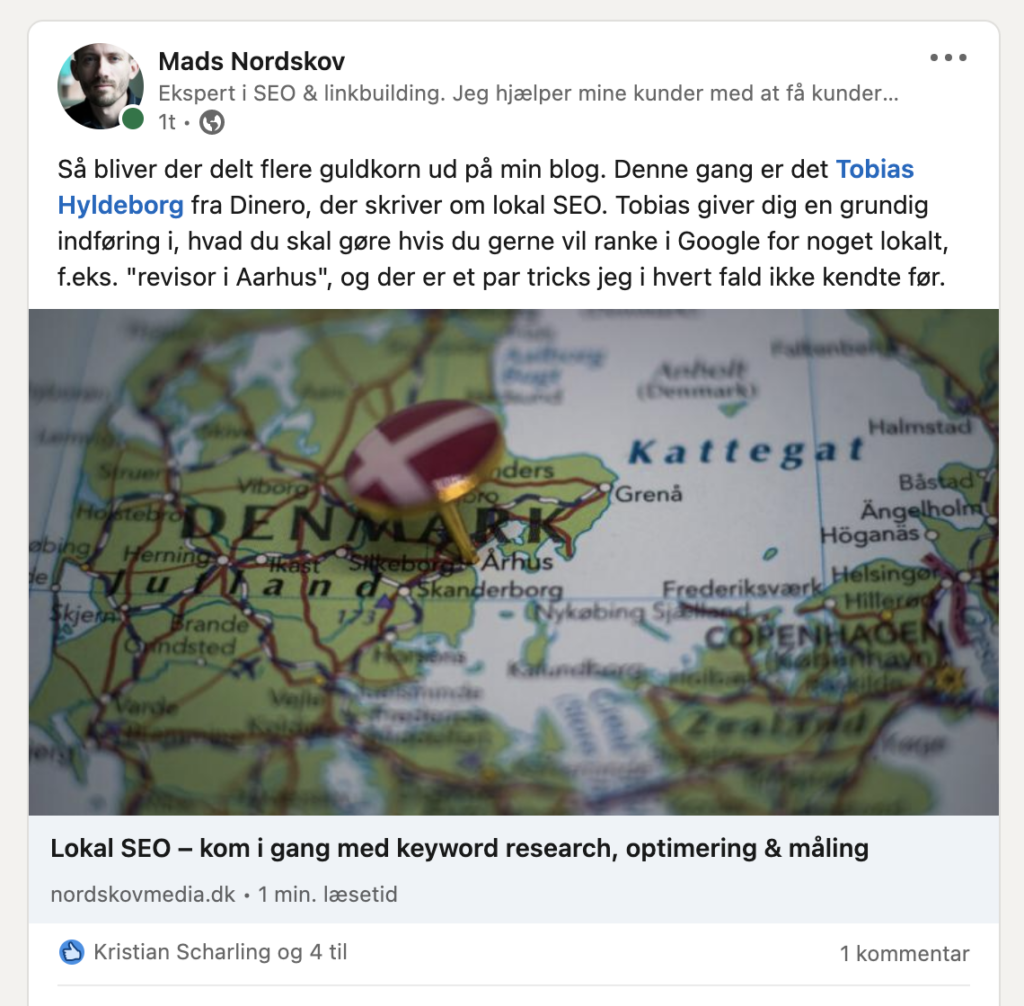
Du vil gerne have opslag der ligner det jeg lavede i dag på LinkedIn:

Hvordan gør du det?
Open Graph & Twitter Cards
Når du kopierer et link ind i Facebook, LinkedIn eller Twitter, så vil det sociale medie selv forsøge at finde den rette titel, beskrivelse og billede, der passer til.
Det er dét, der ikke altid går så godt.
Anvender du Open Graph, kan du selv styre, hvordan det kommer til at se ud (som i mit LinkedIn-eksempel ovenfor)
Open Graph er en protokol oprindeligt udviklet af Facebook til standardisering af, hvordan en webside bedst repræsenteres ved deling.
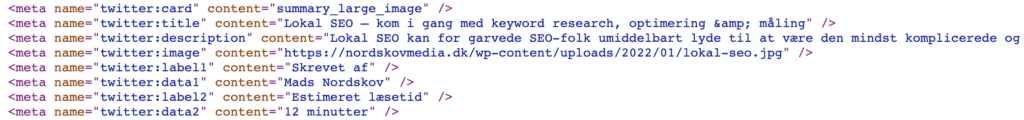
Open Graph virker for både Facebook og LinkedIn, og er basalt set en række metatags, man tilføjer til headeren af ens sidekode:

Twitter har deres egen standard, der hedder Twitter Cards.

Mads, jeg kan jo ikke kode?
Bare rolig. Med mindre du laver dine websites selv fra bunden, så behøver du ikke at forholde dig mere til de koder, jeg viser herover.
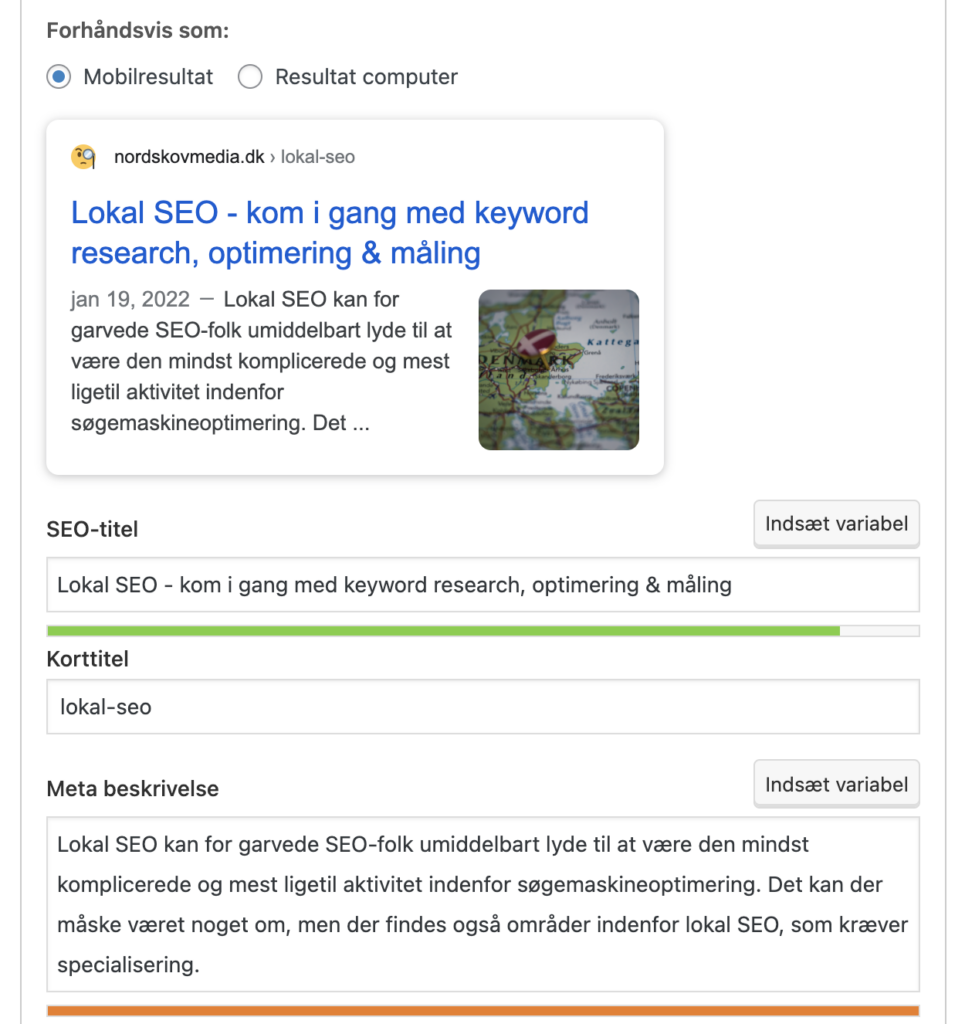
Jeg går i dette blogindlæg ud fra, at du anvender CMS-systemet WordPress, som de fleste andre. Du bruger måske også pluginet Yoast SEO. Hvis du gør det, har du nok styr på at udfylde metadata, så dine sider bliver vist korrekt i Google:

Yoast SEO Social
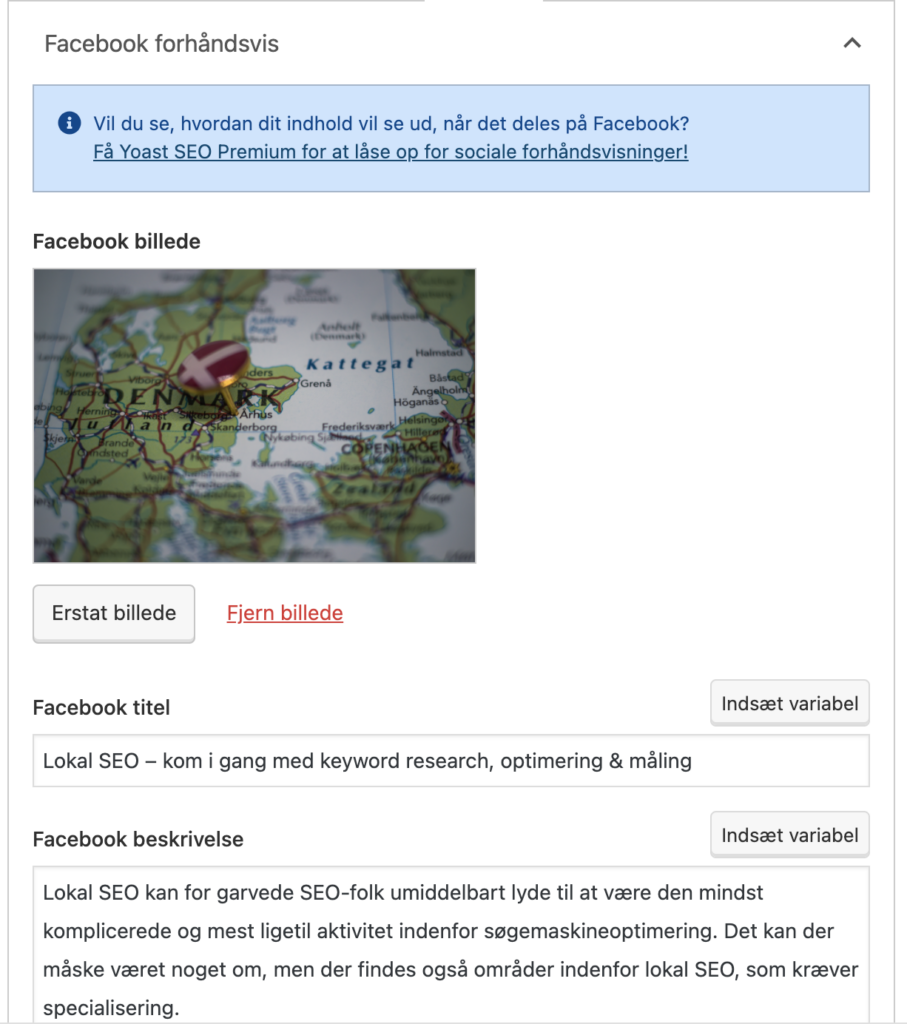
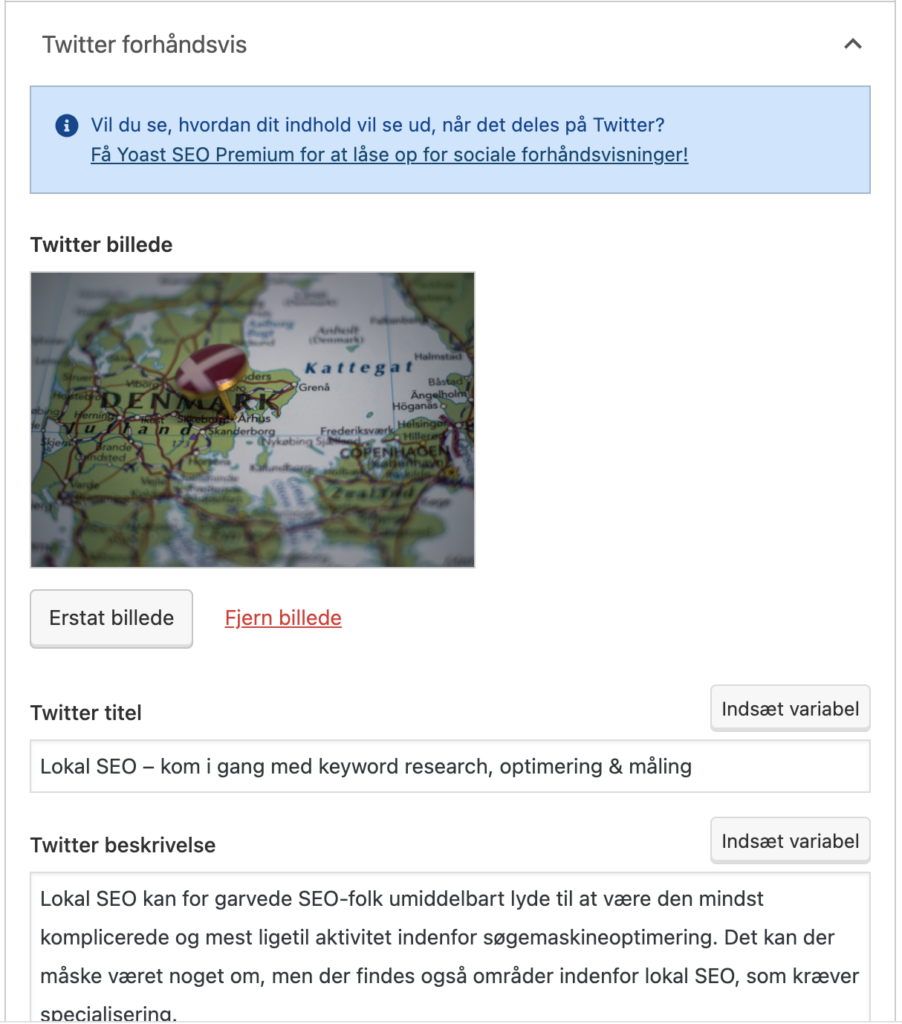
Når du skal kontrollere, hvordan deling af indlæg på sociale medier ser ud, skal du finde fanen “Social” i Yoast-sektionen under dit blogindlæg i WordPress:

Her kan du udfylde data til brug for både Open Graph og Twitter Cards, og lade pluginet om at sætte de rette koder ind på siden.
Her skal du vælge billede (igen), udfylde titel og beskrivelse for både Facebook og Twitter, og så er du som udgangspunkt kørende.
LinkedIn lægger sig op ad det du udfylder for Facebook, da begge medier anvender Open Graph.


Hvis noget driller
Af og til er der, trods brugen af Yoast SEO, noget der driller, når du forsøger at dele dine indlæg på sociale medier.
Ofte sker det, hvis du har glemt at udfylde sociale metatags inden du forsøger at dele, eller hvis du har skrevet noget forkert i felterne i Yoast-pluginet.
Faktisk var det netop sådan en irritation, der fik mig til at dykke ned i Open Graph osv.
Mit problem i dag var, at jeg havde kopieret et tidligere indlæg og brugt som skabelon til det næste, og at Yoast derfor havde info fra det gamle blogindlæg stående i Open Graph-felterne.
Hvis du først én gang har forsøgt at dele en webside på ét af de nævnte sociale medier, husker mediet informationerne og gemmer dem i deres cache. Også selvom du retter det efterfølgende i WordPress.
Heldigvis er der hjælp at hente.
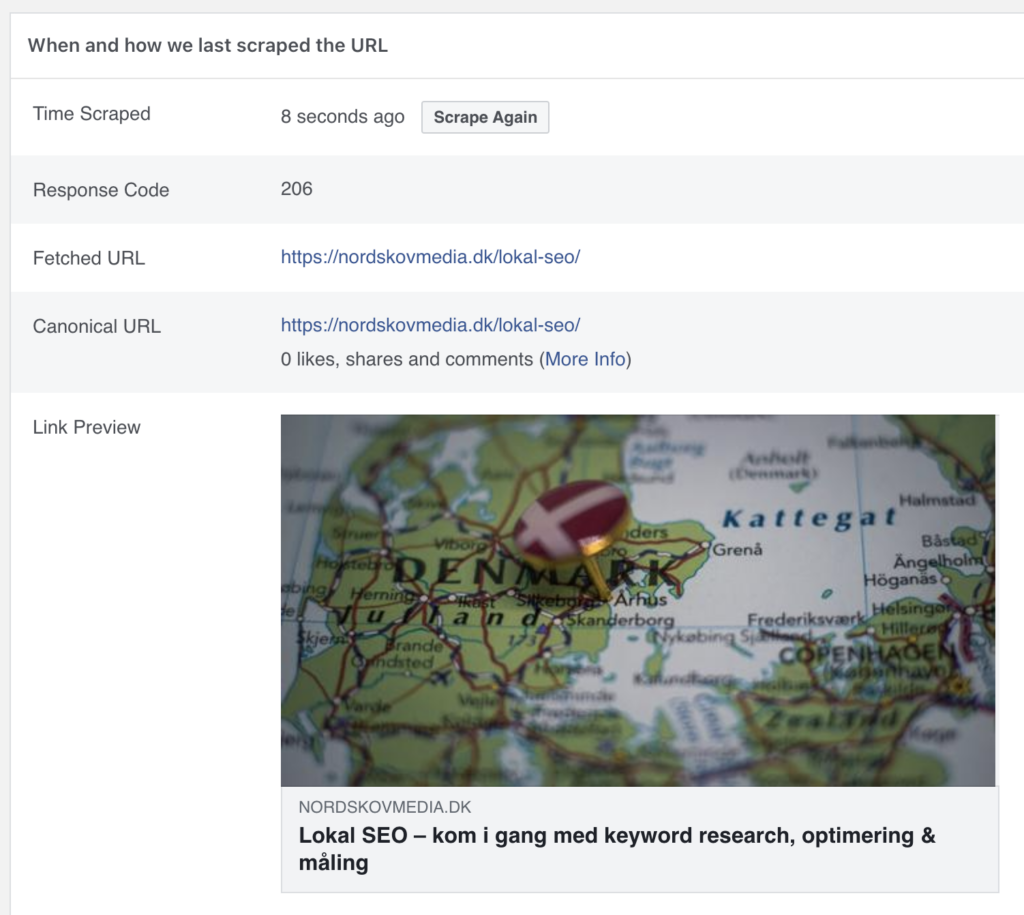
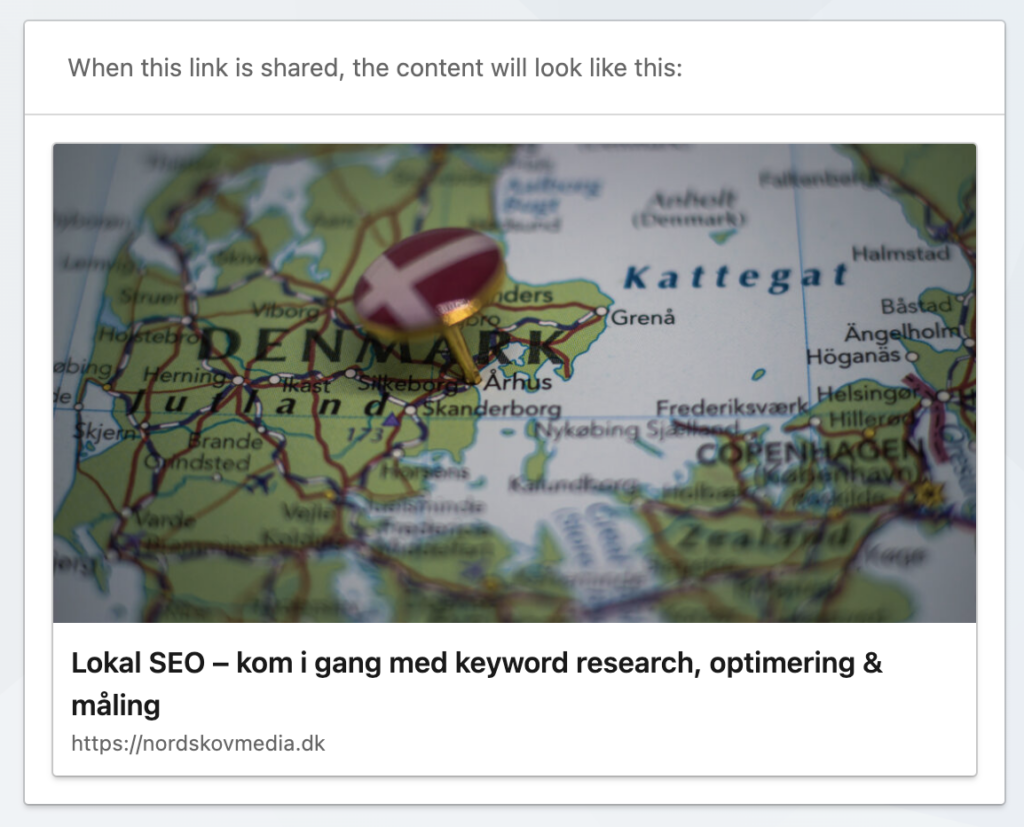
Facebook har noget der hedder “Sharing Debugger“, hvor du kan kopiere dit link ind og se hvordan det vil blive vist på Facebook:

Hvis din deling stadig ikke bliver vist korrekt, kan du klikke på knappen “Scrape Again”, hvilket sletter cachen hos Facebook. Altså får Facebook til at glemme alt den kan huske om din side og starter forfra.
LinkedIn har et lignende værktøj kaldet “Post Inspector“.

Bruger du denne, slettes LinkedIns cache automatisk.
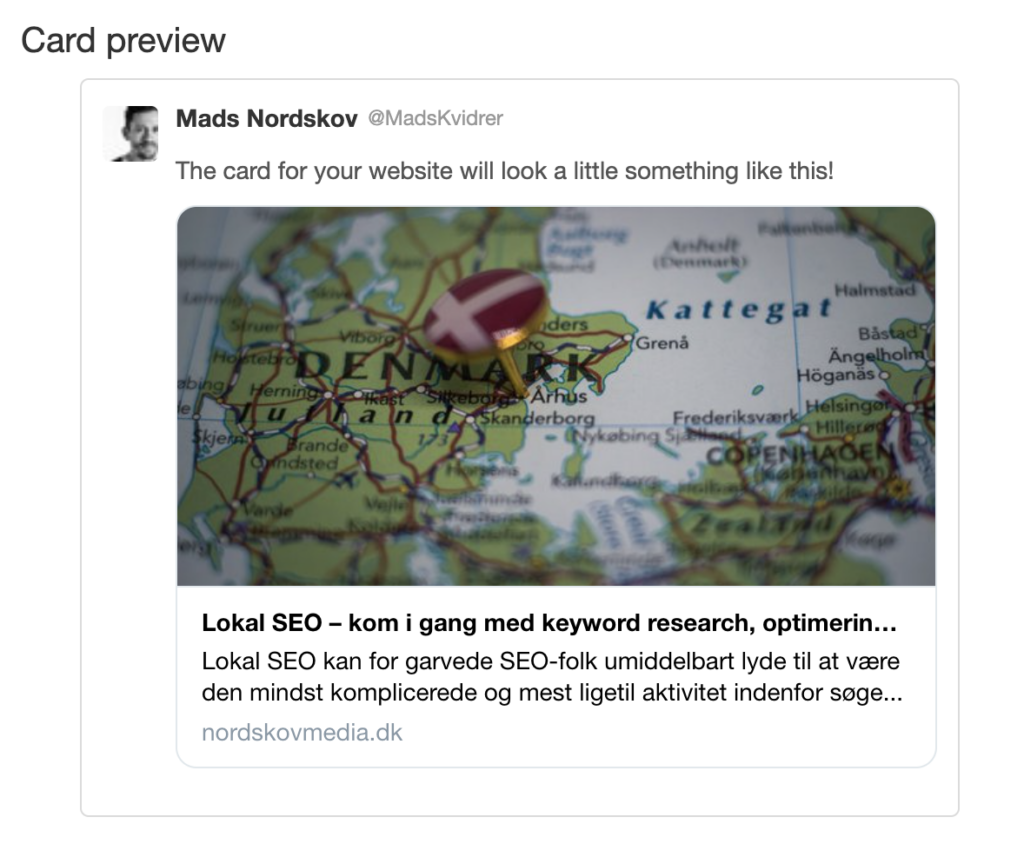
Hos Twitter hedder hjælpværktøjet “Card Validator“.

Har du selv caching på dit website?
Hvis du selv anvender caching på dit website, skal du naturligvis huske at “rydde din cache” efter du har lavet en rettelse – også i sociale metatags.
Læs: Hvad er caching